Chrome 111 is the latest release of Google’s popular web browser, offering a host of new features and enhancements. From improved performance to new security features, this release promises to be faster, more stable, and more secure than ever before. In this article, we will take a closer look at the major advances in Chrome 111 and explore how they can benefit users’ day-to-day browsing. So, let’s dive straight in.
Exploring Chrome 111 – New features and improvements
CSS Color Level 4
For 25 years, the sRGB color gamut has been the only option for CSS gradients and colors, providing color space offerings such as RGB (), hsl(), and hex. However, as displays become more advanced in their color capabilities, CSS needs a way to specify colors from wider ranges. The current color formats are limited to the 90s color ranges and cannot match the wide gamut offerings in images and videos.
To solve this issue, CSS Color Level 4 has been introduced. With the support of CSS Color 4 gamuts and color spaces in Chrome 111, CSS can now support high-definition displays and offer a more comprehensive range of colors and color spaces with specializations.

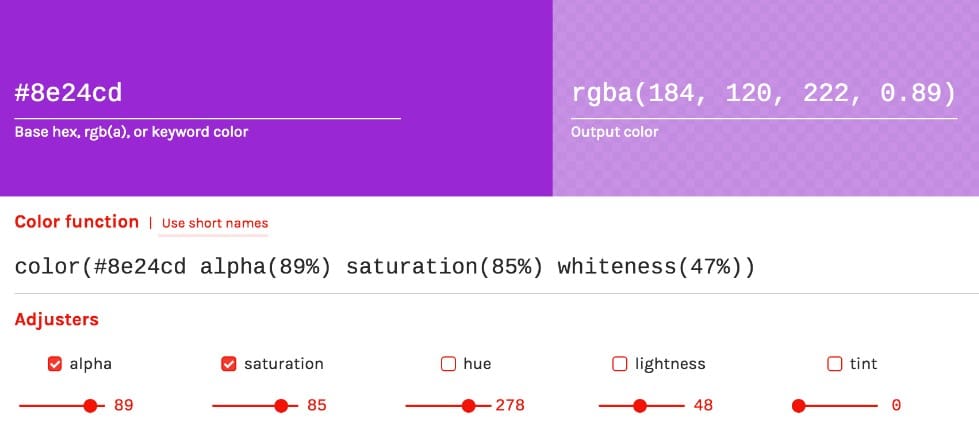
CSS color level 4
This provides web developers unique tools and methods for managing and creating color systems. In addition, gradients and mixing have been upgraded, including color space support, hue interpolation options, and less banding, resulting in more vivid colors and completely black-and-white mixes. It allows developers to take advantage of this new world of color, which provides 50% more colors and expands CSS beyond the limitations of the sRGB color gamut.

Visualizing CSS color gamut
Google Docs is one of the most prominent word processors in the world. From utilizing the hanging indent to using the text editor solely for drawing purposes, there’s a lot that this software is capable of. In this detailed article, learn how to change the page color on Google Docs.
Smoother page transitions
One of the most important and appreciated improvements in Chrome 111 is the enhancement of page transitions for web apps. Previously, when users navigated between different pages within a web application, they might have experienced lag or stuttering in transitioning from one page to another, especially on devices with lower processing power. This could create a frustrating and jarring experience, making web apps feel less responsive and polished.

Smoother page transitions
However, with Chrome 111, Google has implemented a new feature that enables smoother page transitions. As users navigate between different sections within a web app, the transition is much smoother, more fluid, and more natural. This is achieved by optimizing the way Chrome renders web pages, reducing the amount of lag or stuttering that may occur. Chrome 111 also employs new animation APIs to make these transitions more visually appealing, adding to the overall polished feel of web applications.
This enhancement mainly benefits web app developers who want seamless and responsive customer experiences. With smoother page transitions, web apps feel much more like native applications, providing a more engaging experience that encourages users to return to the app in the future.
Custom keyboard shortcuts
The Chrome 111 Beta Channel also includes custom keyboard shortcuts for Chromebooks. Although it’s unclear when this feature was first introduced, it is now fully functional. Accessing the custom keyboard shortcuts app requires navigating through Settings > Device > Keyboard > View Keyboard Shortcuts.
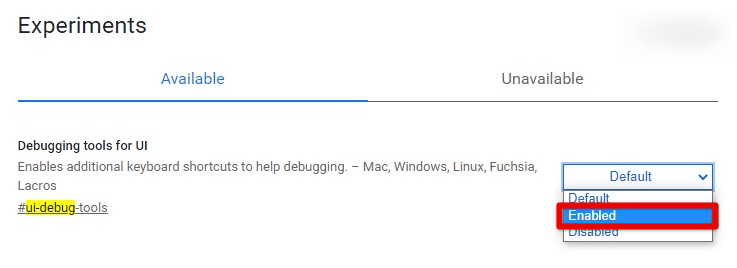
The new interface presents a list of default shortcuts; each pre-mapped to default values. Users can modify these or add their custom keyboard shortcuts. There is no option to delete default shortcuts but a button to restore them. To make use of this feature, enable the following experimental flags:
chrome://flags#ui-debug-tools

Debugging tools for UI
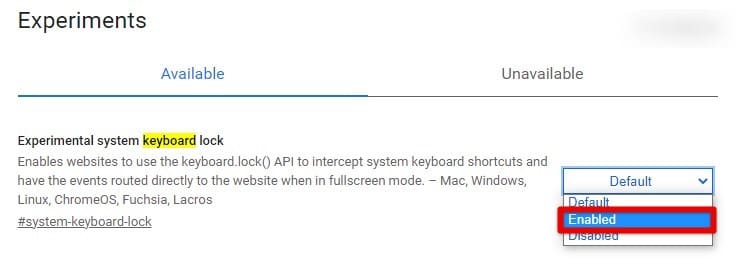
chrome://flags#system-keyboard-lock

Experimental system keyboard lock
Improved picture-in-picture mode
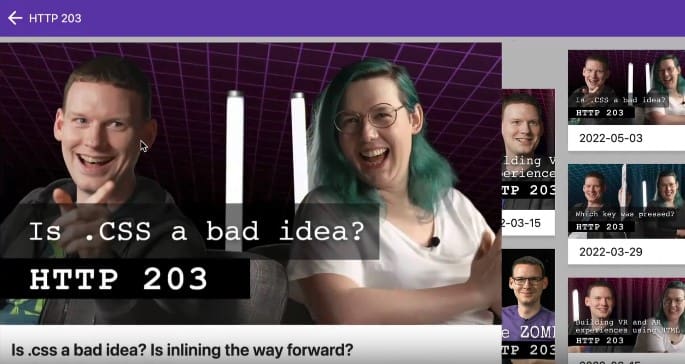
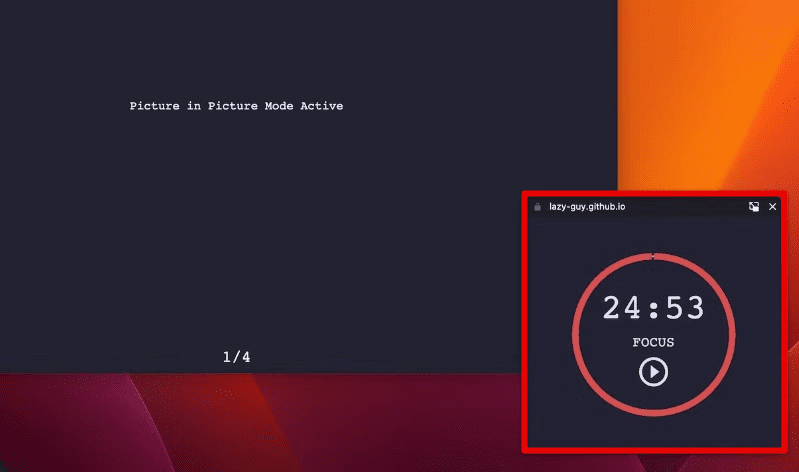
Chrome 111 also has an improved picture-in-picture mode, designed to provide a more immersive and convenient browsing experience for users who want to watch videos while multitasking. The picture-in-picture mode enables users to detach a video from its original webpage and float it in a separate window that can be resized and repositioned on the screen. You can use it to continue watching a video while performing other tasks on the device, such as browsing the web or working on a document.
One of the key improvements to the picture-in-picture mode in Chrome 111 is the Document PiP API. With that, it is now possible to create an always-on-top window that can display any arbitrary HTML content. This API extends the existing Picture-in-Picture API for HTML <video> elements, which only allows a video element to be displayed. The Picture-in-Picture window created using this API is similar to a blank window opened via window.open(), but with a few key differences.

Improved picture-in-picture mode
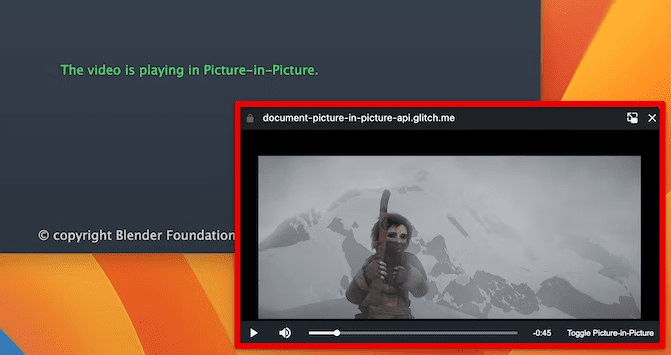
While the existing Picture-in-Picture API for HTML <video> allows websites to provide a video experience, it has limited functionality. It only accepts a few inputs and has limited styling options. However, with the new API, websites can provide a custom and improved video experience by offering features such as custom controls (like captions, playlists, and time scrubbers) and inputs (liking and disliking videos).

Picture-in-picture with video controls
For video conferencing, users often need to leave the browser tab during a call but still want to view the video stream. This scenario is a perfect use case for Picture-in-Picture. Web developers can now easily combine multiple video streams into a single window without relying on canvas hacks. They will also be able to provide custom controls like sending a message, muting another user, or raising a hand.

Video conferencing controls
Furthermore, research has shown that users need more productivity tools on the web. The API offers web apps more flexibility to provide such an environment. From text editing, note-taking, and task lists to design and development tools, web apps can now keep their content always accessible, making it easier for users to multitask.
Broad download tracking
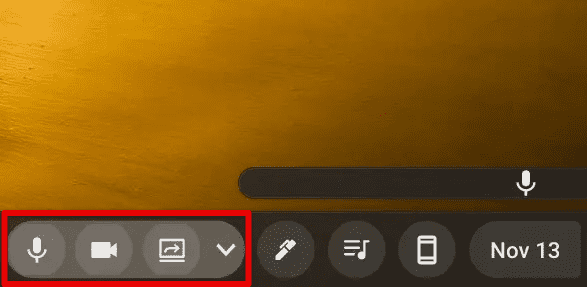
This feature is still experimental but introduces a new downloads icon in Chrome that appears when a file is downloading. It is positioned in the top right corner of the browser window, where the extension icon is typically located.
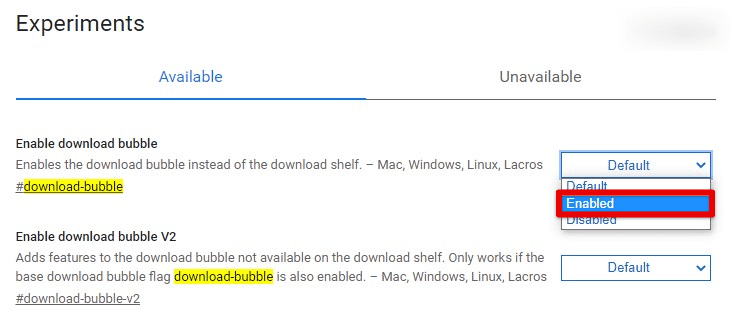
There are two flags available to enable this feature. When both flags are toggled on, the icon will display the number of active downloads that Chrome manages at any moment. To try this, enable the following experimental flags:
chrome://flags#download-bubble

Enabling download bubble
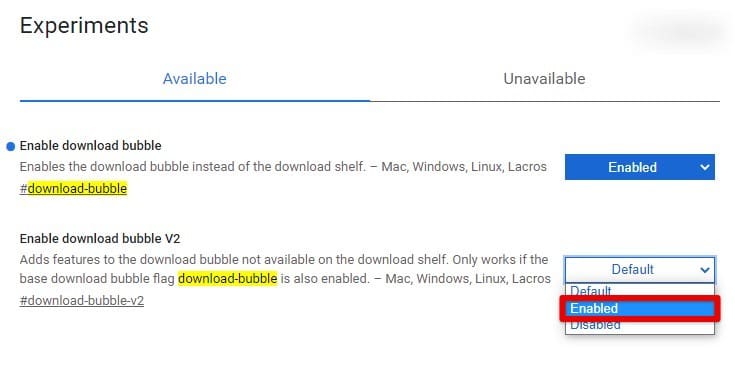
chrome://flags#download-bubble-v2

Enabling download bubble V2
After restarting the browser, the inclusive download tracking gets active immediately. Also, there’s a great chance that this will become a default part of the Chrome browser in the near future.
If you find yourself frequently downloading files from Google Drive and there’s this constant back and forth that you’re engrossed in, we have a way to streamline things for you. In this detailed article, learn how to create a direct download link from Google Drive.
Revoking site permissions automatically
As mentioned before, Chrome 111 comes with several security improvements as well. One of the ways in which Google did this is by introducing automatic permission revocation for not-so-frequently used websites. This important security enhancement can help protect users from potential threats and vulnerabilities that may arise from unused website permissions.

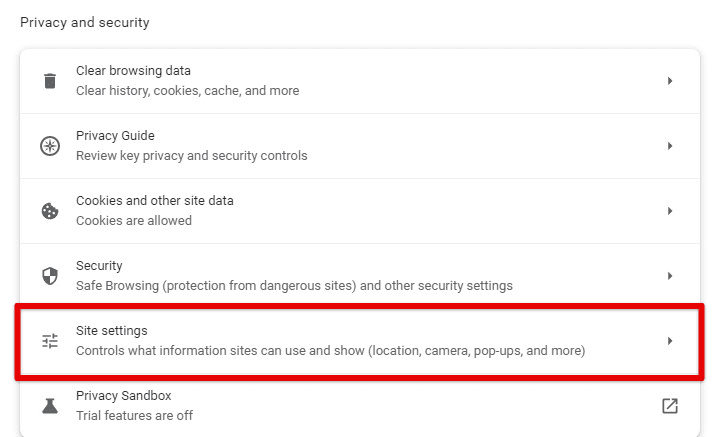
Google Chrome site settings
In the past, you would have to manually revoke permissions for websites you no longer use or visit, which can be time-consuming and cumbersome. Besides, most of us forget to do this in the first place. However, with Chrome 111, Google has implemented a new feature that automatically revokes permissions from websites that have not been accessed in a specified period of time. It means you no longer have to worry about manually managing permissions again.

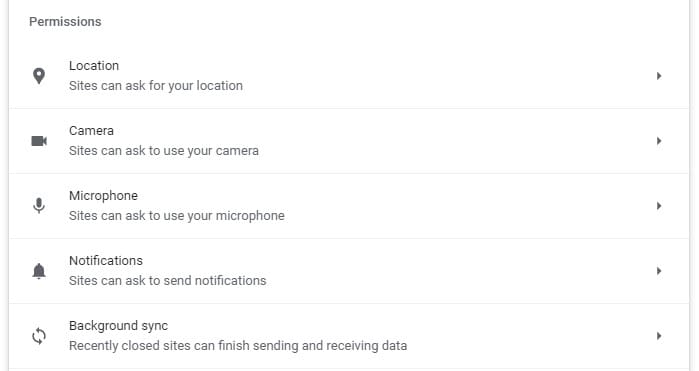
Site permissions
The underlying tool works by automatically checking for unused website permissions in the background and then revoking them on its own after a set amount of time. Doing so protects us from potential malware or phishing attacks. Additionally, you can manually revoke permissions for specific pages or sites by accessing the Chrome settings and navigating to the Site Settings menu. From there, you can access, view, and manage all previously granted permissions.
Updating to Chrome 111
Now that you have read what Chrome 111 offers, let us see how you can update your browser to this latest version. Apart from all the new features mentioned above, Chrome 111 has various latest security patches. So, updating your browser as soon as you find time is recommended.
Launch Google Chrome on your device. Next, click on the three dots icon in the top right corner of the browser window. This will open a drop-down menu. From there, go to “Settings.”

Opening Google Chrome settings
Once you are in the Settings menu, go to the bottom of the page and click “About Chrome.” Chrome automatically starts checking for updates, telling, you are already up-to-date or will begin downloading the latest version. If an update is available, click “Update Google Chrome.”

Updating Chrome
As the update finishes, you must restart Chrome to complete the process. Click on “Relaunch” to restart Google Chrome. When the browser restarts, return to the “About Chrome” page to verify that you are running the latest version, Chrome 111.
Conclusion
Chrome 111 brings several exciting updates to the table, including smoother page transitions for web apps, automatic revoking of permissions from unused websites, and improved Picture-in-Picture mode. The update also introduces support for CSS Color Level 4, providing web developers access to a wider color space to create more vibrant and visually engaging designs. With these new features, Chrome 111 is set to enhance the overall browsing experience for its users and push the boundaries of web development.
As always, Google continues to prioritize user experience and innovation with each update, and we can expect even more exciting specs in the future. Google Chrome dark mode extensions offer unique features and let you display the browser menus, webpages, homepages, and on-screen elements in a dark theme. Here are the 10 best dark mode extensions for Google Chrome.
